7 din resurse utile pentru cei CSS învățare
Formare De Tehnologie / / December 19, 2019
Cascading Style Sheets face plictisitor HTML atractiv. Layfhaker a luat limbă rusă și limba engleză site-uri, precum și enciclopedia de web, care va ajuta să înțeleagă mai bine CSS.
World Wide Web Consortium (World Wide Web Consortium, W3C) a recomandat tehnologia CSS (Cascading Style Sheets), în 1996. De atunci, dezvoltatorii web folosesc foi de stil în cascadă pentru a crea un design unic al site-ului.
În urmă cu douăzeci de ani, dezvoltatorii au jucat cu setările de fonturi, atributele de text și culorile elementelor de pagină. Acum, în cursul animație, umbre, degradeuri, antialiasing, și multe alte lucruri avansate.
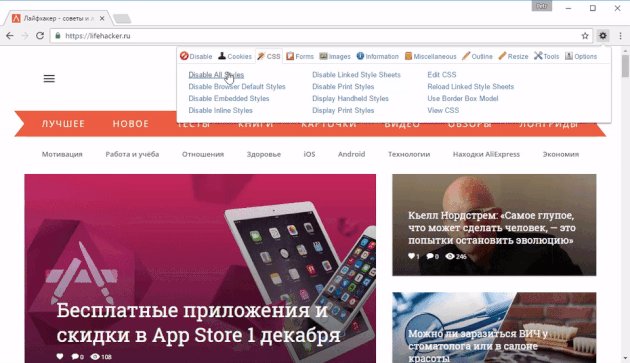
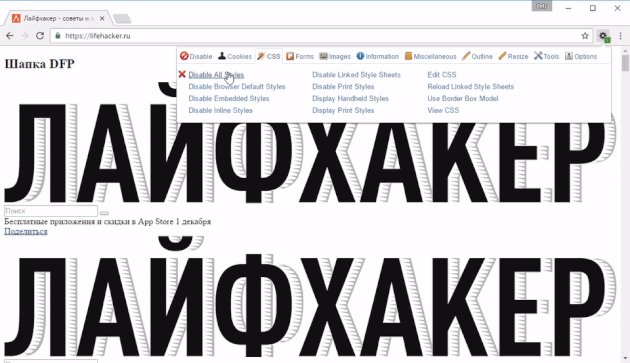
Instalați extensia Web Developer pentru Chrome sau supliment Dezactivați CSS pentru Firefox, pentru a admira site-urile lor preferate, fără a Cascading Style Sheets.

Modificările sunt izbitoare, deși nu întotdeauna. De exemplu, un agregator de știri Raport corvoadă aproape nu se schimbă: este simplu ca ABC. Cu toate acestea, resurse lunare de navigare mai mult de 150 de milioane de ori.
În cazul în care să învețe subtilitățile CSS
1. HTMLbook

Fii consecvent și să înceapă cu o bază teoretică solidă. Ei rândul său, Vlad Merzhevichu, autor și dezvoltator de web care suportă un număr de resurse de calitate privind vorstke și stilizarea paginilor web.
pe HTMLbook Veți găsi tutorial prietenos și răspunsuri la întrebări frecvente despre Cascading Style Sheets. Acesta prezintă, de asemenea, articole educative despre specificația curentă CSS treia.
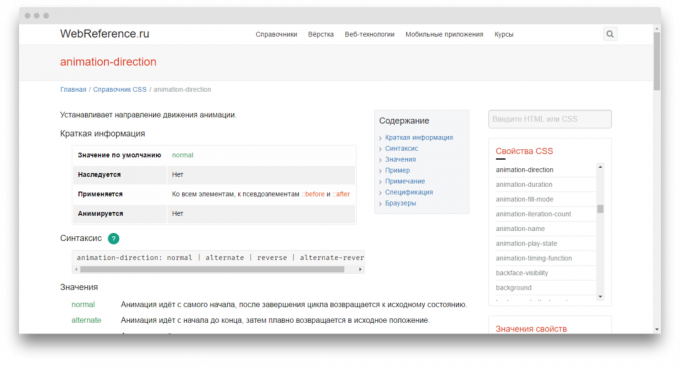
2. WebReference

WebReference Acesta oferă un ghid alfabetic pentru CSS. Fiecare proprietate are o scurtă descriere, sintaxă, și un exemplu viu. Nu ezitați să puneți întrebări - autorii proiectului vin să comunice și dispuși să discute detaliile.
3. CSS de referință

În plus față de limba rusă autoinstruire adăugarea de site-uri străine. Unii studenți folosesc mai ușor să se îngropa în profesie și să ia terminologia ei. Prin urmare, toată atenția asupra CSS de referință. Pe site-ul nu este nimic de prisos: proprietățile CSS, explicații și acțiune. Din lucrurile plăcute, observăm o căutare rapidă și copiați proprietățile clipboard la un click de mouse-ului.
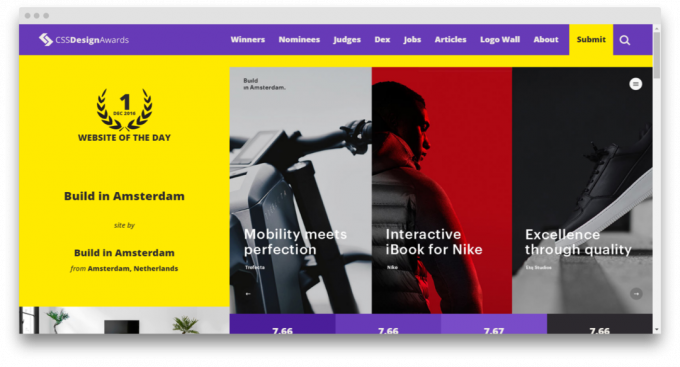
4. CSS Design Awards

Educația - este o lungă și, uneori plictisitoare. Ar fi frumos să găsească motivația să-l ajute în momentele dificile. Va fi inspirat de la alte designeri web, ci mai degrabă pe site CSS Design Awards. Aici în fiecare zi un proiect de calitate, care servește ca model de ceea ce un efort merită. Mulți dintre câștigătorii într-adevăr surprinzătoare. Nu uitați să uite și să voteze pentru persoanele nominalizate preferate.
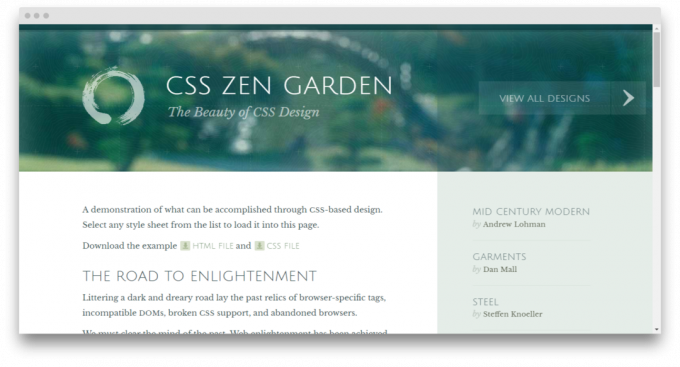
5. CSS Zen Garden

Nominalizeze expertiza și baliza, este timpul pentru a testa puterea lor în acest caz. Și atât de mult timp nu se dovedesc modul, vom direcționa către o pagină CSS Zen Garden. Ea a pus o constantă HTML-fișiere pe care utilizatorii din întreaga lume încearcă să facă un design extraordinar, folosind Cascading Style Sheets.
Descarca HTML de referință, adăugați design-ul și trimite totul înapoi. Poate că abordarea ta ar fi cel mai bine. Apropo, puteți descărca o versiune a lui altcuiva și a vedea modul în care aceasta este pusă în aplicare.
6. CSSPlay

Este clar că veți dori să folosească ceva de astfel de lucruri, care atrag atentia tuturor. Asta nu știu, acolo CSSPlayDar zeci și sute de tehnici interesante acolo doar situată în jurul valorii.
Codul Descărcați direct nu va funcționa. Trebuie să intre în dezvoltatorii de meniu - astfel este politica partidului locale. Marea majoritate a CSS-stiluri pot fi folosite fără permisiunea autorului.
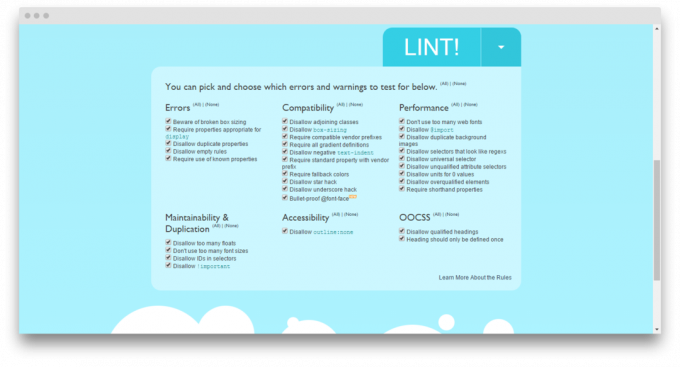
7. CSS Lint

De ce avem nevoie de altcineva, dacă ei înșiși sunt în creștere mâna dreaptă? Este de fapt arată CSS Lint. În plus față de bază de verificare a sintaxei CSS, controalele de serviciu web bazat pe respectarea reglementărilor care afectează viteza de încărcare de pagini. Rezultatul este bun, frumos pentru browsere CSS-cod.
Și ce resurse despre stilul în cascadă vă poate recomanda?