Cum să luați o captură de ecran, fără extensiile Chrome
Browsere / / December 19, 2019
Puțini oameni știu că Chrome este în măsură să ia capturi de ecran, fără asistență, care este, fără extensia. Găsiți această funcție nu este atât de ușor, așa că Layfhaker pregătit pentru tine instrucțiuni pas cu pas.
Pentru că vă păstrați o pereche de utilități pentru a crea capturi de ecran. Pentru Windows, acesta poate fi Microsoft DecupațiPentru OS X - Screenshot Plus, dar pentru Ubuntu - Shutter. Aceste instrumente puternice de a face o captură de ecran, și vă permite să adăugați adnotări la acesta, grafice sau note vocale.
Deși în cele mai multe cazuri, nu este necesară o funcționalitate îmbunătățită. Setarea de obicei, destul de frumos. De exemplu, este ușor de a adăuga putere standardizata Screenshot - extensii pentru Chrome, care adaugă o imagine moale „Makovsky“ umbra.
Și, din moment ce vorbim despre Google-browser, este de remarcat faptul că există, de asemenea, o opțiune pentru a afișa imaginea. Da, nu este simplu, dar cu capacități suplimentare. Ce? Puțin mai târziu, vom spune, dar deocamdată - la ordinea de zi principală.
Imagini în Chrome Tabloul de bord pentru dezvoltatori
Oarecum surprinzător, s-a schimbat deceniu versiuni Chrome a șasea, dar nu a avut buton de așteptare pentru a crea capturi de ecran. Cel puțin aceasta este situația pe suprafață, adică, pentru utilizatorii obișnuiți. „Sub capota“ funcția browser-o astfel, și este prevăzută pentru dezvoltatorii Web.
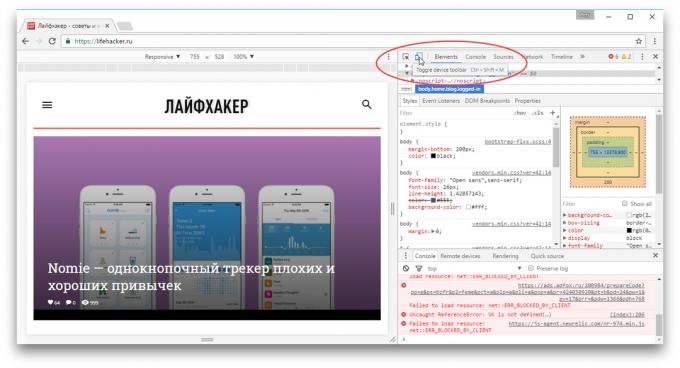
Du-te la setările Chrome și selectați „Instrumente avansate“ și apoi - „Instrumente de dezvoltare“. Ctrl + Shift + I pentru a face acest lucru rapid. Activează panoul de dispozitive de emulare, făcând clic pe pictograma sub forma unei tablete în regiunea superioară a ferestrei noi sau folosind tastele Ctrl + Shift + M.

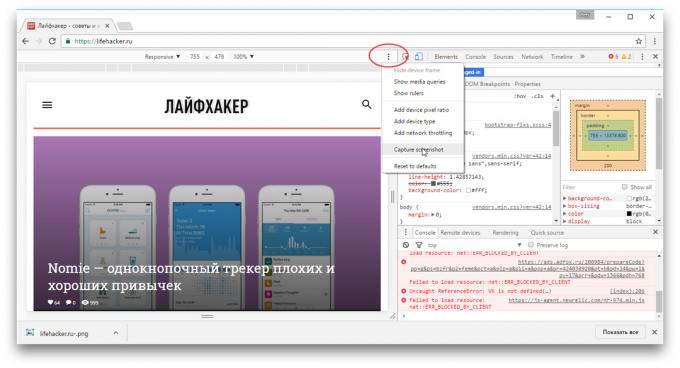
Notă: la emularea panoul de asemenea, are propriul meniu, care este foarte captura de ecran punct Capture. Faceți clic pe el, iar browser-ul vizibil, apoi rămâne pe hard disk-ul în format PNG.

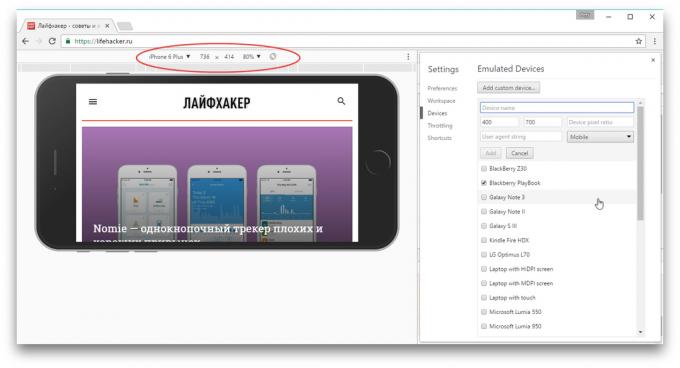
Și acum pentru funcțiile auxiliare. Comutatoarele din panoul dispozitivului vă permit să adăugați un cadru la captura de ecran, de exemplu, sub formă de iPhone caz.

Mai mult decât atât, aici puteți seta aparatul și a regla rezoluția, dimensiunea și orientarea pentru el. Plasați cursorul peste capturi de ecran de previzualizare și rotiți roata mouse-ul pentru a muta pagina de web în sus sau în jos.
Desigur, metoda descrisă nu este cea mai ușoară, dar funcționează pe orice calculator, provocând surpriza pentru oricine care va veghea asupra ta. Deși, desigur, principalul avantaj asociat cu cadrul: proiectanții și agenții de publicitate pot folosi tehnica de preparare rapidă a modelelor departe de birourile lor.