Tendințe moderne în proiectarea de interfețe mobile
Inspirație / / December 26, 2019
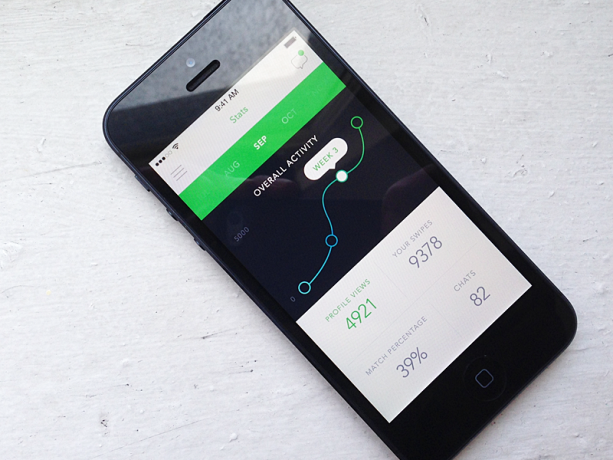
light design

Designul plat al luminii a existat o tendință de estetica. Spațiul în jurul unui obiect nu este utilizat sau este încadrată (folosind gradiente, umbre și altele asemenea). Acest lucru vă permite să creați o interfață simplă, cu un accent doar pe informațiile importante. Nepurtatoare de elemente de design de sarcină semantică sunt eliminate, trasează o respingere clară a decoratiunilor goale.
Lumina de design nu distrage prea mult atenția asupra ochilor și ajută aluneca în liniște pe ecran și să se concentreze doar asupra conținutului. Această soluție face posibilă pentru a naviga cu ușurință interfața, ceea ce este important pentru utilizator. estetica modern și elegant, nu este doar plăcut ochiului, dar lasă o impresie bună.
Un tip de caracter pentru toți

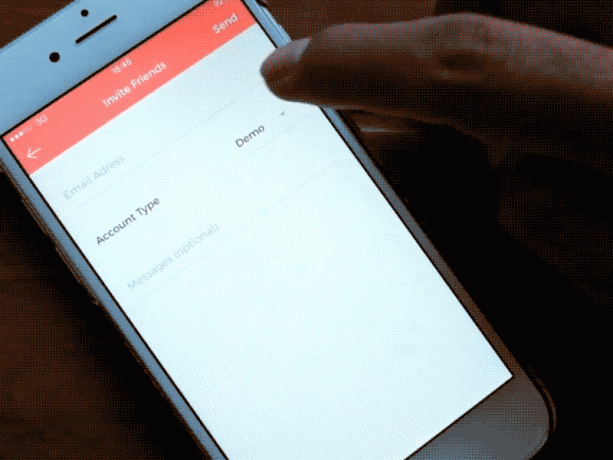
Designerii refuza dintr-o mare varietate de fonturi de pe ecran și să acorde o atenție la tipografie. În loc de a folosi mai multe fonturi sau typeface ei pur și simplu schimbați dimensiunea fontului. Acest lucru face posibil să se separe elementele individuale de conținut.
Folosind font unică maximă pe tot parcursul cererii de lucrări nu numai de recunoaștere, ci și pentru comunicarea diferitelor canale: aplicații, versiunea mobilă și web a site-ului. Acest lucru vă permite să colecteze toate elementele într-o singură interfață, integrată. În plus, utilizatorii de defilare convenabil de text ușor pentru a găsi informații.
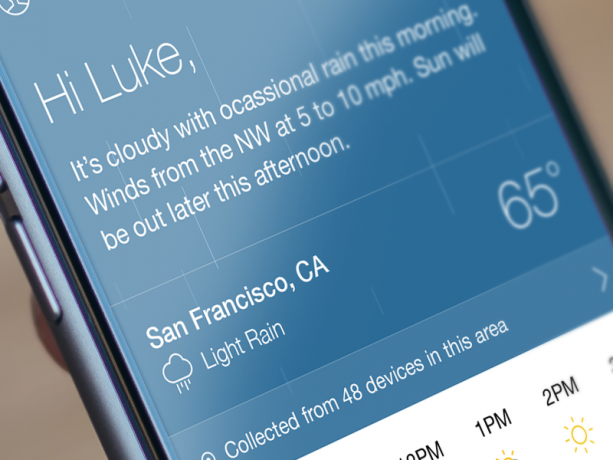
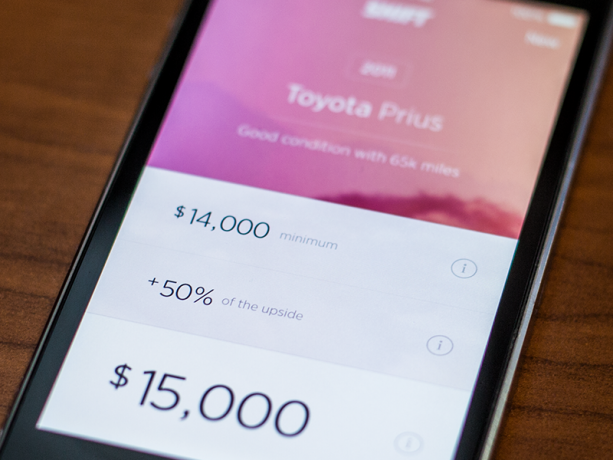
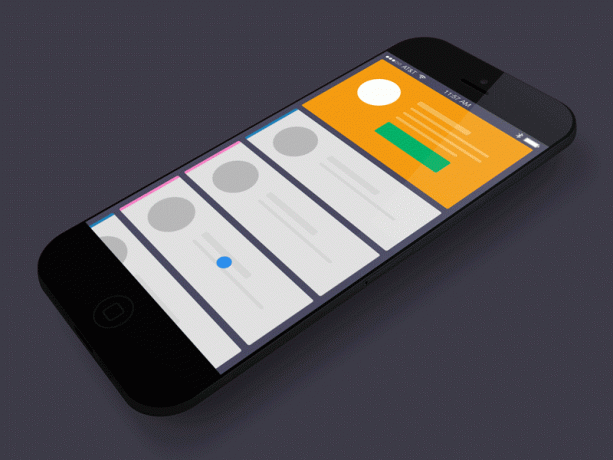
Module și blocuri - nu linii

line înainte și separatoare folosite pentru a identifica o anumită parte sau categorie de pe ecran. Rezultatul este un compact, dar interfața supraîncărcat. Abandonând linii, designerii au început să blocuri de grup, separându-le de la fiecare „aer“ altele - un spațiu gol. Ca urmare, apariția cererii devine liber mai pură.
Dorința de a scăpa de liniile formale și separatoarele apare din cauza cerințelor de aspectul modern al cererii pentru care, în primul rând - funcționalitatea. Prin urmare, pentru a utiliza spațiul cât mai mult posibil, designerii au început să caute metode mai puțin invazive de izolare. De exemplu, în loc de liniile trasate utilizate dimensiunea fontului sau link-uri de imagini mărite.
Cifrele din centrul atenției

Preferințele utilizatorului sunt din ce în ce trecerea spre interfețe simple. Prin urmare, informațiile importante sunt prezentate în prim-plan: cifrele ies în evidență (din nou, prin creșterea dimensiunea fontului și culorile vii), în scopul de a atrage atenția publicului.
Folosind fonturi îmbunătățite și culori bogate, este mai ușor să atragă atenția asupra unui anumit domeniu fără comenzi suplimentare deranjante si intrarile de la tastatura. Utilizatorul primește rapid informații prin locația sa convenabilă și navigare ușoară.
Mikrointeraktiv

Mikrointeraktiv - sunt elemente mici, cum ar fi animație, care apar în funcție de scenarii de utilizare. Astfel de scenarii în diferite situații pot include operații standard, pop-up mesaje pe ecran, elementele care răspund la presare.
Mikrointeraktiv folosit ca un semnal pentru utilizator efectuarea oricărei acțiuni. De exemplu, se ajustează setările pentru ei înșiși, și să-l ajute să pop-up mesaj de ajutor. Aplicațiile care interactiv este bine stabilite, ușor de utilizat, distractiv și ușor de utilizat amintit mai bine.
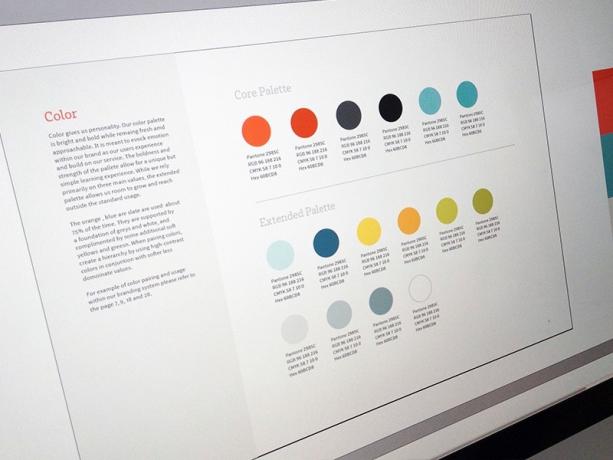
Paleta de culori mici

După propagarea fără discernământ a unui plan de design în 2013, când toată claritatea inspirat și simplitatea designului, a inclus utilizarea de scheme de culori simple, în vogă. Astăzi, atât designeri și utilizatorii preferă deopotrivă un număr mic de culori.
Culorile trebuie să accentueze starea de spirit generală, pentru a ghida atenția utilizatorului în cazul în care este necesar să se stabilească o conexiune cu brand-ul. Cu un număr mic de culori mai ușor pentru a reflecta identitatea corporativă. În plus, utilizatorii apreciază această estetică, pentru că atenția nu este risipit, ca și în cazul folosind o varietate de nuanțe, și deci este mai ușor de a găsi funcții cheie și să navigați fluxul informații.
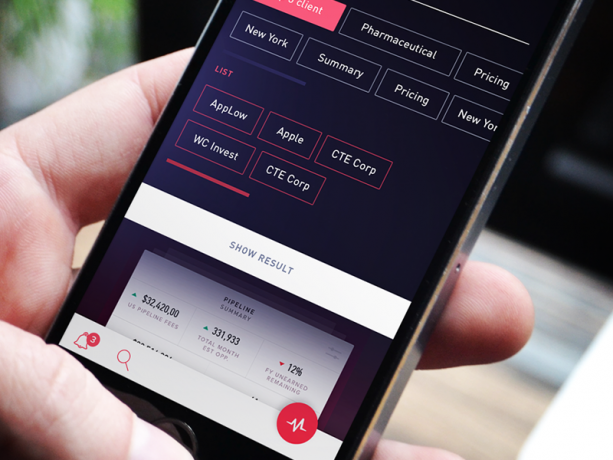
Multi-strat de interfață

interfețe concepute pentru principii skeuomorph anterioare. Sa presupus că proiectul urmează forma obiectelor reale (cum ar fi un calendar pe calculator privit ca un calendar de hârtie pentru desktop, toate icoanele sunt realizate în 3D). Acum, - cu popularitatea de proiectare plat - poate fi văzut retragerea acestui principiu de către marginea drumului, ca au posibilitatea de a reprezenta profunzime în alte moduri. În principal - utilizarea straturilor. Acest lucru ajută la crearea unui sentiment de profunzime și dimensiune pentru a crea un obiect tangibil.
Acest design plat riscă să fie „prea plat“, iar linia este subțire: ca un utilizator pentru a naviga într-o aplicație de plată și să-l utilizați, în cazul în care este folosit pentru a înconjura 3D? Există o soluție - straturi. Straturi de ajutor impune un obiect la altul, la relațiile dintre elementele construi și de a evidenția cele mai importante.
butoane transparente

Butonul transparent - un buton fără culoarea de umplere, limitele care sunt indicate accident vascular cerebral foarte bine. În acest caz, sunt utilizate numai formele simple de: dreptunghiulară sau pătrată, cu colțuri drepte sau rotunjite. Butoanele de text într-o astfel de simplu o și minimaliste.
Butoanele transparente atrag atenția utilizatorului, în timp ce restul de aspect ordonat, discret, și modern. În plus, este posibil să se construiască o ierarhie, dacă utilizați mai multe tipuri de butoane. Astfel, butoanele transparente trebuie să indicați spre funcțiile suplimentare sau cu acțiune intermediară, precum și pentru aplicarea unor umbre, utilizatorul poate citi cu ușurință relația ierarhică.
gesturi

Odată cu introducerea de senzori și dispozitive de utilizator giroscoape devin mișcare mai inteligent. interacțiunea umană cu dispozitivul este posibil nu numai prin intermediul unor robinete, dar semnul reale.
Oamenii înțeleg intuitiv modul în care dispozitivul răspunde la gest. Dacă cere utilizatorului (indiferent de ce este sexul sau vârsta), cum să eliminați un element, acesta este doar o mișcare smahnot-l de pe ecran. Cu o experiență tot mai mare de utilizatori faceți clic pe butonul de mai puțin și mai mult de derulare. Metode de interacțiune cu aparatul sunt din ce în ce mai interactive, iar ecranul se transformă în ceva mai mult decât o zonă pentru clicuri.
mișcare

Datorită inovațiilor tehnologice în designerii au reușit să controleze mișcarea straturilor cu stiluri. Mutarea elemente de design poate lua mai multe forme, inclusiv tranziții, animație, și chiar texturi care imita 3D-adâncimea. Membrii învățat să aducă totul în mișcare, fără fapt care ia determinat proiectanții sau dezvoltatori. Ele sunt transformă propriul lor conținut, să modifice elemente, obiecte, date, citiți rapid cel mai important.
Mișcarea a atras atenția. Dar este important să se înțeleagă că aceasta poate ajuta utilizatorul, și-l poate distrage. Și cu mișcările trebuie să știe când să se oprească. Dar, în general, o manifestare vizuală a răspunsului crește de multe ori ajunge lor din cauza wow factor.
scenarii de utilizare scurte

Utilizatorii nu mai trebuie să înțeleagă structura complexă a paginilor. Designer creează o singură pagină, pe care, după cum este necesar, există elemente suplimentare. Această soluție ajută la economisirea atât timp și efort. De exemplu, forma este afișată sau evidențiată atunci când utilizatorul ajunge la o anumită zonă și dispare atunci când se mută la următorul automat.
Smartphone utilizatorii place când totul este ușor și simplu în aplicare. Întreaga experiență de proiectare se angajează să asigure, pentru a minimiza efortul de utilizator și de a crește viteza de răspuns, astfel încât scripturile și devin mai scurte.
standarde de proiectare - cea mai bună soluție

Standarde de proiectare - un proces de formare a unui limbaj vizual în stadiul inițial de proiectare. grupuri definite de standarde: culoarea, pictogramele, prezentarea generală a materialului.
Definirea standardelor ajută la crearea unui produs logic și coerent, fără nepotriviri pe platforme diferite. Acest lucru face posibil pentru a reduce la zero posibilitatea de erori în punerea în aplicare a proiectului și este mai ușor să se schimbe în viitor.
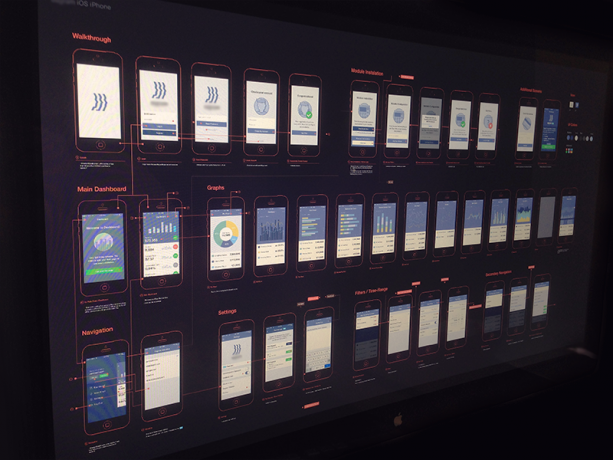
prototipuri

Prototipuri - acest lucru este de lucru preliminar privind o versiune timpurie a produsului. Folosind prototipuri pentru a crea un design funcțional, anticipa posibilele modificări și pentru a răspunde la solicitările utilizatorilor fara a pierde timp și forțele proiectant.
Crearea de soluții experimentale accesibile - prototipuri care pot fi calitativ lucra din componentele cheie ale proiectului: importante caracteristicile și cerințele tehnice. Acest lucru ajută la economisirea de timp și resurse, să învețe prin experiență, și de a gestiona mai bine procesul de creare a produsului.