Culoare în web design: cum de a provoca emoția dorită de utilizator
Sfaturi / / December 19, 2019
De-a lungul istoriei umane, maestrul artiștii au primit recunoaștere universală, datorită capacității de a lucra cu culoare. În lumea de astăzi nu primesc specialiști de recunoaștere mai puțin, care sunt capabili să combine culorile în scopuri comerciale și de afaceri - în publicitate și web design.
Capacitatea de a folosi culori poate fi pompat până la infinit. Este o adâncime reală a posibilităților de expunere umană.
Vă vom spune despre elementele de bază ale teoriei culorilor și schema de culori, și apoi vorbim despre impactul emoțional al anumitor culori.
teoria culorilor
tema de culori, puteți dedica o carte întreagă, așa că nu va lua în întregime, și ne limităm la informații utile, care pot fi utilizate în dezvoltarea de design de interfață.
Ea poate fi împărțită în teoria culorilor în trei părți:
contrast
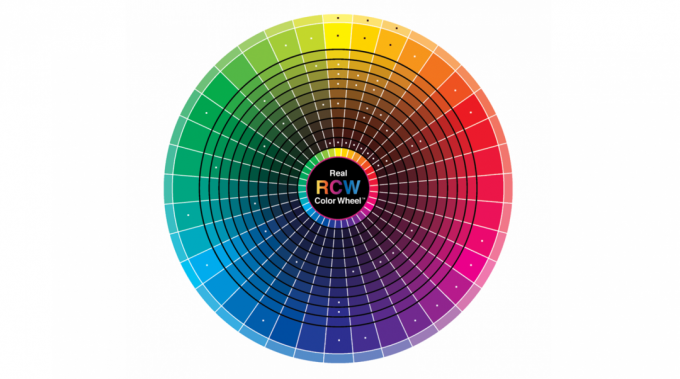
Fiecare nuanta este opusul, ca să spunem așa, de ei „inamic jurat“, care este cel mai mare contrast cu această culoare. Pentru a găsi o culoare, puteți utiliza roata de culoare. Pur și simplu selectați culoarea de pe partea opusă a cercului.

plus
Aceste culori nu intră în conflict întotdeauna unul cu celălalt. Culorile complementare accentuează reciproc, spre deosebire de contrastul. În roata de culoare, aceste culori sunt unul cu altul, cum ar fi culorile complementare de violet - albastru și roz.
rezonanță
Fiecare culoare este o anumită stare de spirit. Bright culori calde (roșu, portocaliu, galben), umplut cu energie umană, se trezesc, culorile închise reci (verde, albastru, violet), dimpotrivă, relaxați-vă și calma.
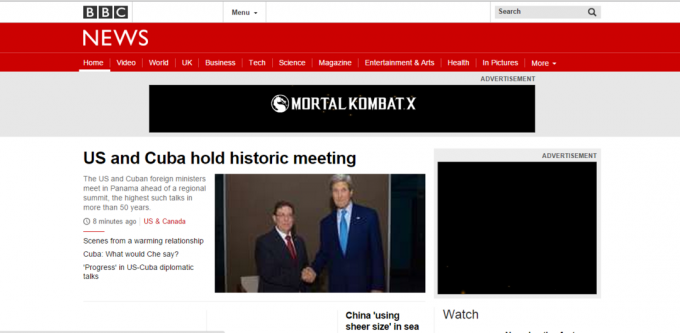
De exemplu, BBC News Utilizați bara de navigare roșie, pentru a trezi cititorul, pentru a consolida starea sa excitat. Având în vedere specificul site-ului - o veste senzațională - roșu este o soluție logică.

teoria culorii in web design - este mai mult decât doar decor. Culoarea poate schimba percepția site-ului dvs., și joacă un rol crucial în afacerea dumneavoastră.
percepția emoțională a culorilor
Nimeni nu va nega interacțiunea strânsă de culoare și emoție. Și, desigur, orice web designer vrea să folosească acest efect pentru a crea o anumită atmosferă pentru fiecare site.
Pe baza mai multor studii - analize, publicate pe site-ul Vandelay ProiectareȘi post despre culorile din Smash Magazine - vom explica modul în care culorile afectează emoțiile și ajută la crearea UX-design.
Este important să ne amintim că diferite culturi din întreaga lume au perceptii diferite culori. Vom descrie asocierile emoționale care sunt unice pentru cultura occidentală.
roșu
Emoții și asociații: puterea, importanța, tineretul.
Cel mai de culoare stimulatoare, atât de încărcată energic, poate crește chiar și tensiunea arterială. Roșu reprezintă pasiune și putere, mai mult decât alte culori atrag atenția, atât de des folosite pentru avertismente și anunțuri importante.
De exemplu, roșu este site-ul foarte potrivit Nu Way ANSAl căror scop - pentru a preveni presupusele amenințări.

Utilizați o mulțime de roșu în partea de sus a paginii - aceasta este o soluție de mare, deoarece atrage atenția informații importante în mesaj. În același timp, oamenii au tendința de a părăsi rapid „zona de pericol“ de culoare roșie și derulați în jos. Aceasta, la rândul său, permite utilizatorului să arate mai mult conținut.
Dar aceasta culoare poate lucra împotriva ta, deoarece aceasta poate provoca agresiune sau suprastimularea. Dacă doriți să creați o atmosferă mai relaxată, încercați să utilizați roșu moderat și alege nuante mai deschise de roșu.
portocaliu
Emoțiile și asociații: ușurința, energie și unicitate.
Ca cele mai liniștite de tonuri calde, portocaliu poate provoca întregul spectru de diverse emoții. Deoarece culoarea de bază, poate fi de interes și gulerului, și ca secundar - conservarea acestor proprietăți, dar într-o manieră non-intruziv.

În plus, Orange ajută la crearea unui sentiment de mișcare și energie. De exemplu, se arata grozav pe site-ul de desene animate FantaCeea ce este sugestiv pentru tineri și mișcare. Culoarea este asociata cu creativitatea, menținând în același timp un sentiment de brand familiar.
galben
Emoțiile și asociații: fericire, entuziasm, arhaismul (culori mai închise).
Aceasta este una dintre cele mai versatile culori și emoțiile pe care le produce, depind de umbra într-o mai mare măsură.
culoare galben strălucitor adaugă energie, dar fără severitatea și asprimea, care este prezent în roșu. nuanțe medii de culori galben evoca un sentiment de confort, deși încă viguros. nuanțe întunecate (inclusiv aur) oferă un sentiment de antichitate, umple spațiul atemporalitate, înțelepciunea și curiozitatea.

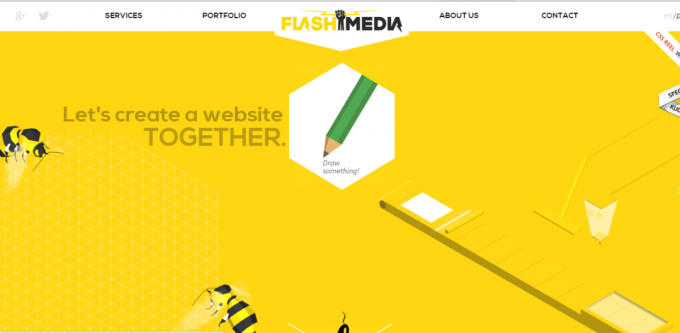
De exemplu, pe pagina principală a agenției de web design Flash Media mai întunecată energie galben ton transpira, curiozitate și autoritate. Aceasta culoare este perfect pentru companiile care câștiga consultările lor și doresc să sublinieze profesionalismul lor.
verde
Emoții și asociații: creștere, stabilitate, teme de finanțe din jurul tema mediului.
Verde - o punte de legătură între cald și nuanțele reci, dar se apleacă mai mult la frig. Aceasta înseamnă că, verde are o culoare albastru efect relaxant, dar are, de asemenea, un pic de vigoare de la galben.

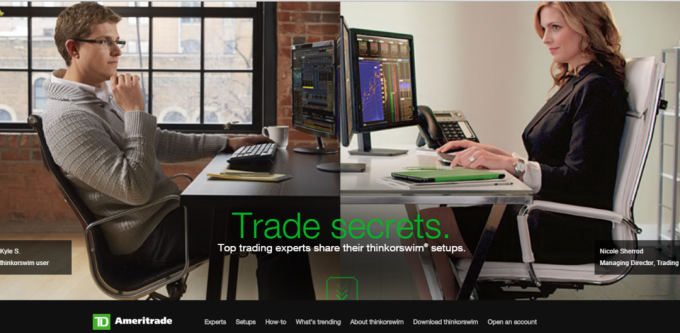
Ca urmare, se creează o atmosferă foarte echilibrat și stabil. nuanțe mai închise de verde creează impresia de bogăție și abundență, atât on-line Ameritrade.
albastru
Emoții și asociații: pacea sufletească, securitate, deschidere (nuante mai deschise), fiabilitatea (nuante mai inchise).
Ca și în cazul culorii galbene, efectul este foarte dependentă de nuanța albastră. Toate nuanțele de albastru sunt versatile în termeni de relaxare și de securitate, dar culorile vii asociate cu ușurința, și întuneric - cu tristețe.
Rețelele sociale precum Twitter și Facebook sunt folosite nuanțe mai ușoare și medii de albastru, și site-uri corporative prefera mai întunecate nuanțe de rezistență și fiabilitate.
Un exemplu foarte bun - agenție de design de eveniment Van Vliet & Trap. Utilizarea de culoare albastră ca fundal, acestea sunt lăsat să se înțeleagă vizual la cunoștințele și abilitățile lor în design floral, dar, de asemenea, a creat un sentiment de fiabilitate și încredere.

Acest lucru este de mare importanță, în timp ce lucrează cu evenimentele, ceea ce este important pentru porțiunea vizuală, de exemplu, cu nunti.
violet
Emoții și asociații: lux, romantism (nuanțe de lumină), misticism și mister (culori inchise).
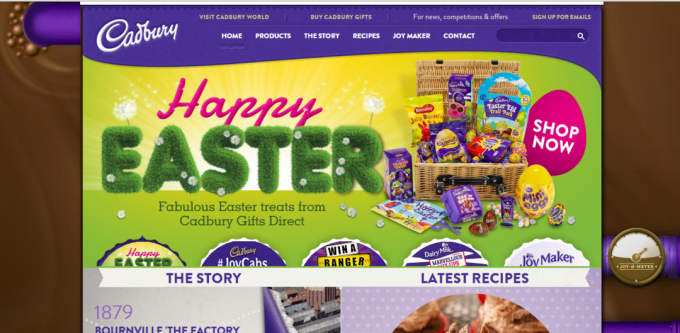
Culoarea purpurie a fost asociată cu grandoarea regală, aluzie la lux. nuanțe violet reflectă generozitatea și bogăția, ca un întreg, ceea ce le face o alegere excelentă pentru bunuri de moda si de lux (chiar si ciocolata, de exemplu, CadburyCine a ales culoarea marca lui).

nuante mai deschise, cum ar fi lavanda (roz mov cu plus) evoca gânduri despre dragoste, în timp ce nuanțe întunecate apar mai elegant si misterios.
negru
Emoții și asociații: putere, sofisticare, nervozitate.
Cel mai puternic dintre culorile neutre - negru - apare pe aproape orice site. Aceasta poate provoca diferite asociații în funcție de culoarea de însoțire sau domina-le, dacă este folosit în mod excesiv.
Puterea și neutralitatea neagră o alegere excelentă pentru blocuri mari de text face, dar culoarea principală se poate crea un sentiment de nervozitate sau chiar să fie asociată cu răul.
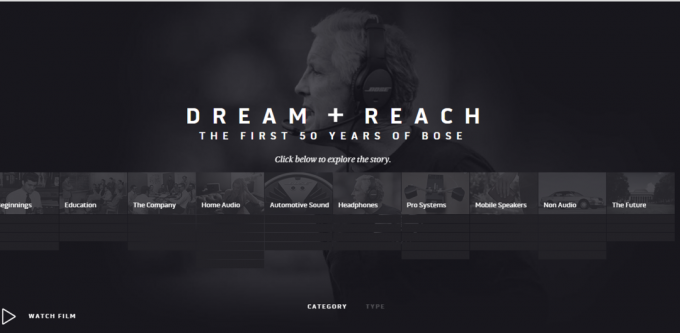
Pentru cele mai multe site-uri, negru este folosit pentru a crea un sentiment de eleganță. Combinația dintre un design minimalist alb-negru dă impresia de eleganță și stil, atât pe site-ul Vis și Reach Compania BOSE.

alb
Emoții și asociații: puritate, simplitate, bunătate.
În cultura occidentală, alb este asociat cu puritatea, bunătatea și inocența. Aceasta culoare este adesea folosit pentru fundalul site-uri minimalist și simplu.

În plus, nici una dintre culorile nu va permite să atragă atât de multă atenție la alte culori cum ar fi alb. De exemplu, în website Câștigătorul Awwwards Kloina Toshev toate lucrările sale sunt stabilite pe un fond alb, care alocă doar ilustrativă, și creează impresia unei galerii elegante.
gri
Emoțiile și asociații: neutralitate, formalitate, melancolie.
În ciuda faptului că, în unele situații gri poate crea o atmosferă sumbră și melancolia, este încă adesea folosit de designeri profesionisti.
Lucrul în nuanțe: le alternativ, puteți obține toate emoțiile cauzate de atât în alb-negru. În general, gri - este un instrument puternic în mâinile potrivite.

Dar, în combinație cu mai multe culori vii în designul de fundal gri se pare modern, dar nu sumbre, cum ar fi Awwwards.
bej
Emoții și asociații: ea transmite caracterul celelalte culori.
Prin ea însăși, bej destul de plictisitoare și expresie, dar el are o proprietate remarcabilă: bej ia caracterul de culori pe care-l înconjoară. Prin urmare, în cazul în care se intenționează să nu exprime bej de reținere servește ca un fundal sau a doua culoare.
nuanțe mai închise de bej a crea un sentiment de tradiție și lumesc, da un sentiment de textura de hârtie și nuanțe mai deschise par mai proaspătă și modernă.

De exemplu, restaurant Dishoom lumina de culoare bej în jurul numelor și mai întunecate margini dau impresia că acest restaurant - o perspectivă nouă asupra bucătăria tradițională.
ivoriu
Emoții și asociații: confort, eleganță, simplitate.
Fildeș și smântână produc aproape aceleași emoții ca și lumina albă. Cu toate acestea mai cald fildeș (sau mai puțin sterilă) decât în alb, care creează un sentiment mai mare de confort, menținând în același timp minimalismul.
Puteți utiliza fildeș în loc de alb pentru a atenua contrastul dintre ea și culorile mai închise la culoare. De exemplu, site-ul Arta în My Coffee Elementele brun-portocalii sunt plasate pe un fundal de fildeș (care are un aspect gri), care păstrează o senzație de căldură.

spectru de culoare
Fiecare site are o gamă de culori, în care culorile primare folosite pentru a umple un spațiu mai mare. Așa cum am spus mai înainte, utilizarea acestor culori afectează mintea și starea de spirit cea mai mare parte subconstient. Deci, alege-le cu atenție.
În ciuda faptului că există mai multe moduri de a combina culorile, ne vom concentra pe cele trei cele mai de succes și utilizate în mod obișnuit.
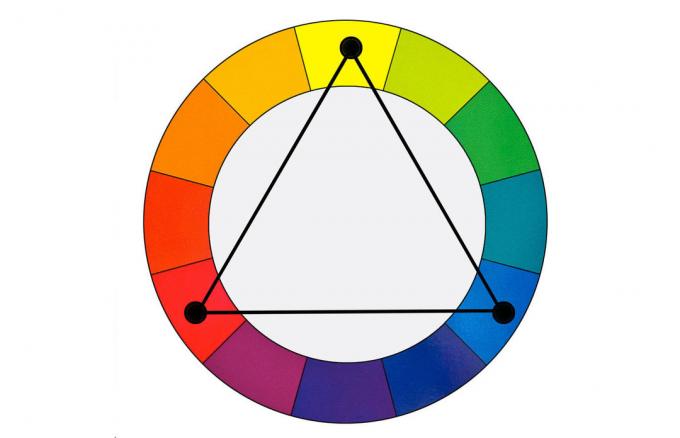
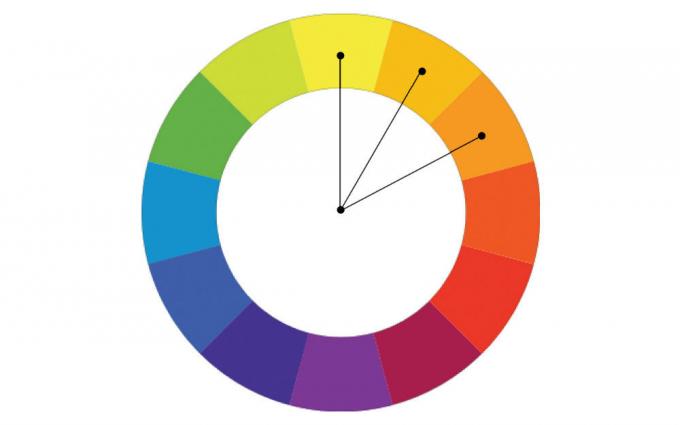
Triad (triplu armonie triunghi)

Triad - sistemul principal și cel mai echilibrat dintre cele trei culori. Acesta utilizează rezonanță și adăugarea de culori, dar există un contrast complex, din cauza a ceea ce triada este cea mai de încredere gama.
Pe o roata de culoare de 12 culori, pentru a alege oricare trei, situat în 120 de grade una față de cealaltă: o singură culoare pentru fundal principal și două pentru conținut și bara de navigare.
Sistem dublu complementar

Acest interval este mai dificil de implementat, dar poate fi o soluție rentabilă. Este folosit patru culori: două contrastante și două suplimentare.
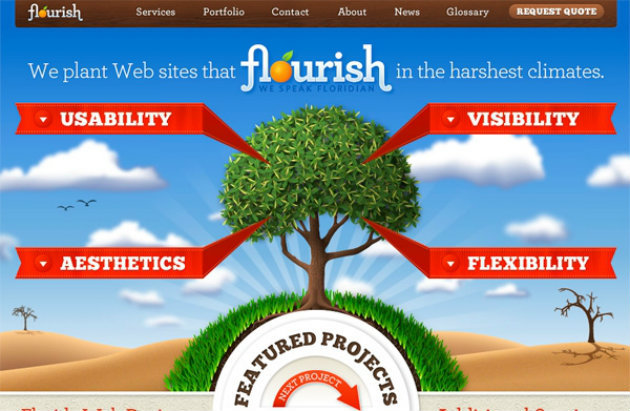
Vezi cum arata pagina remarcabil Florida Înflori, bazat pe un astfel de sistem. contrast culoare roșu și verde în plante și blocuri de text și fundal albastru și portocaliu deșert completează în mod eficient imaginea.

Analogi (sistem secvențial)

Gama culori similare utilizează în principal culori complementare. Acest lucru permite cel mai clar sublinia anumite calități și pot provoca anumite emoții.
De exemplu, o combinație de roșu, portocaliu și scoate în evidență galben vigoarea și vitalitatea. Utilizarea unei astfel de scară este foarte simplu, dar este greu de a alege ce culoare vor fi incluse în combinație. Efectul lor va fi exagerată, deci nu poate fi greșit.
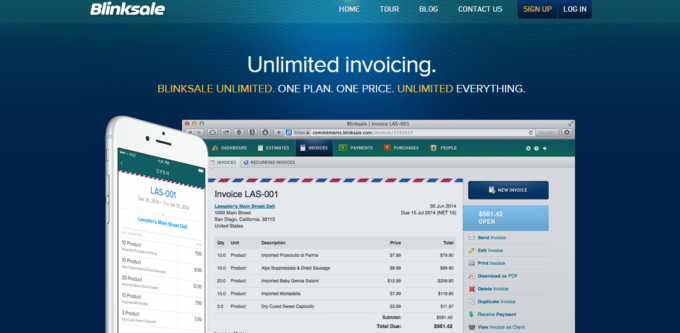
De exemplu, utilizarea de albastru, turcoaz și verde culori în designul site-ului Blinksale Ea a creat o atmosferă de pace și liniște. Notă modul în care culoarea galbenă folosită pentru a sublinia puncte importante.

Acesta este doar elementele de bază ale teoriei culorilor, care pot ajuta pentru a crea un design personalizat impresionant, și nu există nici o limită la cât de departe poți merge în ceea ce privește culorile de pe site.
Instrumente Helper pentru a selecta o culoare
Din fericire, există mai multe instrumente care ajuta la aducerea teoria culorilor în practică. Încercați aceste palete nu trebuie să înceapă de la zero în crearea lui:
- Adobe Color CC, Anterior cunoscut sub numele de Adobe Kuler. Aceasta este una dintre cele mai sigure instrumente in alegerea culorilor.
- Paletton. Dacă aveți nevoie de un instrument simplu pentru selectarea rapidă de culoare, Paletton este perfect.
- Plat UI Color Picker. Instrumentul perfect pentru a selecta culorile de interfață cu utilizatorul.
Și dacă aceste instrumente nu va convine, aici este un alt 28 site-uri cu palete și instrumente diferite pentru alegerea culorilor.
O relație directă între culoare și emoții
Amintiți-vă, utilizatorii rareori notificare și aprecia culoarea fundalului, bara de navigare, piesele individuale, dar aceasta nu înseamnă că culoarea nu este afectat de ele. Doar acest lucru se întâmplă subconstient.
Utilizatorul experiență orice emoție, este relația pe site-ul sau marca, face anumite acțiuni: derulați în jos pentru a da click pe butoanele care pentru actiune, sau, dimpotrivă, nu observați-le. Și, de culoare joacă în toate acestea, un rol imens.
Dacă aveți sfat cu privire la utilizarea de culoare in web design, vă rugăm să parts în comentarii.